- Aquarela 1 0 3 – Improve Your Color Workflow Pdf Document
- Aquarela 1 0 3 – Improve Your Color Workflow Pdf Download
Length: 4:51 minutes Correcting skin tones and color grading your portrait photos is a simple and rapid task. Learn how to do this and work with Layers, in this short tutorial. Learn how to do this and work with Layers, in this short tutorial. Operating software while centrally managing your fleet with ease.1,3 With speeds up to 50 pages per minute4, fast first page out and a variety of paper-handling options, you get confidence that your employees can speed through their tasks without interruption. Help protect your printer using Original HP Toner cartridges with JetIntelligence.5.
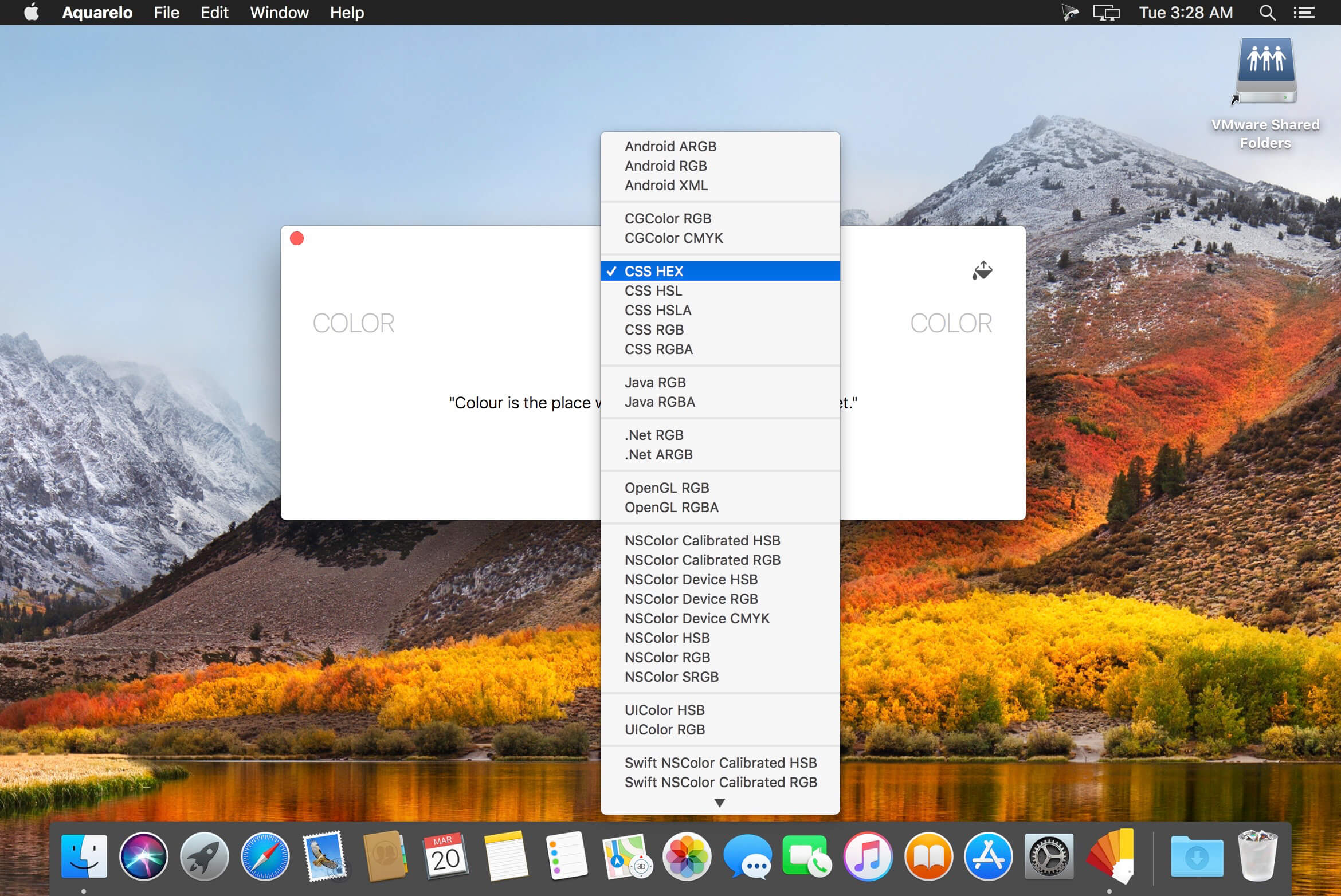
- With Aquarelo a designer or developer can improve their workflow and get details from first to last color and every shade in between. The idea is simple: 1 - Choose and type one or two colors - hex/rgb value or a color name. 2 - Set steps and a color format useful for you. 3 - Just click to copy it in pasteboard.
- Modern Photoshop Color Workflow is designed for an expert audience, yet the discussions of what makes for a good-looking image are accessible to all. As befits the modern age, the physical book is only the start of the experience. The supplied actions have hundreds of pages of PDF documentation.
According to Colour Blind Awareness 4.5% of the population are color-blind. If your audience is mostly male this increases to 8%. Designing for color-blind people can be easily forgotten because most designers aren't color-blind. In this article I provide 13 tips to improve the experience for color-blind people – something which can often benefit people with normal vision too.
What Is Color Blindness?
There are many types of color blindness but it comes down to not seeing color clearly, getting colors mixed up, or not being able to differentiate between certain colors.
These problems can also be exacerbated by the environments in which people use websites. This could include low-quality monitors, bad lighting, screen glare, tiny mobile screens and sitting far away from a huge television screen.
Relying solely on color for readability and affordance makes a website difficult to use, which ultimately affects readership and sales.
While the following tips aren't exhaustive, they do cover the majority of problems color-blind people experience when using websites.
1. Text Readability
To ensure text is readable it should pass accessibility guidelines based on the combination of text color, background color and text size as follows:
'WCAG 2.0 level AA requires a contrast ratio of 4.5:1 for normal text and 3:1 for large text (14 point and bold or larger, or 18 point or larger).'— WebAim color contrast checker
Here are a few examples of color and size combinations that do and do not pass:
2. Text Overlaid On Background Images
Text overlaid on imagery is tricky because some or all of the image may not have sufficient contrast in relation to the text.
Reducing the background opacity increases the contrast, making the text easier to read.
Alternatively, you can style the text itself to have a solid color or a drop shadow, or anything else that matches your brand guidelines.
3. Color Filters, Pickers And Swatches
The screenshot below shows the color filter on Amazon as seen by someone with and without protanopia (red–green color blindness). Without descriptive text it is impossible to differentiate between many of the options available.
Amazon shows descriptive text when the user hovers, but hover isn't available on mobile.
Gap solves this problem by adding a text label beside each color as shown below:
This happens to be beneficial for people with normal vision too. For example, black and navy are difficult colors to differentiate on screen. A text label takes the guesswork out of it.
4. Photographs Without Useful Descriptions
The screenshot below shows a SuperDry T-shirt for sale on its website. It is described as 'Leaf Jaspe' which is ambiguous as leaves can come in an assortment of colors (green, yellow, brown. etc.).
Jaspe (or rather 'jaspé') means randomly mottled or variegated, so using this in addition to the specific color would be useful: 'Gray Green Leaf Jaspe.'
5. Link Recognition
Links should be easy to spot without relying on color. The screenshot below simulates the vision of somebody with achromatopsia (can't see color) viewing the UK Government Digital Service (GDS) website. Many of the links are hard to see. For example, did you notice that 'GDS team, User research' (located under the heading) are links? Disk graph 2 1 15.

To find a link, users are left having to hover with their mouse waiting for the cursor to change to a pointer. On mobile, they are left to tap on text hoping it will make a page request.
The links above with icons are easier to see. For those without, it would be a good idea to add an underline, which is exactly what GDS does within the body of its articles:
6. Color Combinations
In the physical world you can't always control which colors appear next to one another: a red apple may have dropped and nestled itself into some green grass. However, we can control the colors we use to design our website. The following color combinations should be avoided where possible:
- green/red
- green/brown
- blue/purple
- green/blue
- light green/yellow
- blue/grey
- green/grey
- green/black
7. Form Placeholders
Using a placeholder without a label is problematic because placeholder text usually lacks sufficient contrast. Apple has this problem with their registration form, as shown below:
Increasing the contrast is not advisable because it will then be hard to tell the difference between placeholder text and user input.
It's better to use labels – a good practice anyway – with sufficient contrast, which is exactly what Made.com does as shown below:
8. Primary Buttons
Often, primary buttons use color alone to present themselves as such, and Argos does just this on its login screen:
Instead, consider using size, placement, boldness, contrast, borders, icons and anything else that will help – within the bounds of your brand guidelines. As an example, Kidly uses size, color and iconography:
9. Alert Messaging
Success and error messages are often colored green and red respectively. Most color-blind people don't suffer from achromatism, and so will naturally associate different colors with different messages. However, using prefix text such as 'Success' or, my preference, an icon makes it quick and easy to read as shown below:
10. Required Form Fields
Denoting required fields with color is a problem because some people may not be able to see the differences.
Instead, you could consider:
- Marking required fields with an asterisk.
- Even better, marking required fields with 'required.'
- Where possible, remove optional fields altogether.
11. Graphs
Color is often used to signify different segments of a graph. The image below demonstrates how people with different vision would see this. The color-blind-friendly graph is on the right.
Using patterns and, where possible, placing text within each segment makes graphs easy to understand. When text doesn't fit – as is often the case with a small pie chart segment – using a key will suffice.
12. Zoom
One accessibility feature that browsers have, is enabling someone to zoom in as much as they need. This improves readability–which is especially helpful on a mobile device.
Unfortunately, zoom can be disabled using the Viewport Meta Tag, which is problematic. For example, text size may be too small to read in relation to the color contrast—but zooming in effectively increases the font size, making it easier to read. So don't disable zoom on your website.
13. Relative Font Size
Similarly to the previous point, browsers provide the ability to increase text size (instead of zooming the entire page as a whole), in order to improve readability. However, some browsers disable this functionality when the font-size is specified in absolute units such as pixels. Using a relative font size unit, such as ems, ensures that all browsers afford this capability.
Tooling
There are lots of tools available to help you design for color-blind people:
- Check My Colours: if you have an existing website, you can just enter a URL and receive feedback of what needs to be improved.
- WebAim's color contrast checker: provide two colors to see if they pass accessibility guidelines.
- I Want To See Like The Color Blind: apply color blindness filters to your web page right within Chrome.
- Color Oracle: a color blindness simulator for Windows, Mac and Linux, showing you what people with common color vision impairments will see.
Conclusion
The tips in this article are not exhaustive, and they are not necessarily applicable to every situation. However, they do cover the majority of problems color-blind people experience when using websites.
It's more important to take away the principles, so that you can integrate them into your own design process. Pixatool 1 35 – create 8bit pixel style images. Ultimately, websites aren't just meant to look good – they are meant to be easy to use for everyone, including people who are color-blind.
Further Reading on SmashingMag:
What is IMAGEPRINT R.E.D.?
IMAGEPRINT R.E.D. is ColorByte's newest entry in the printing world. Because IMAGEPRINT R.E.D. uses the driver that ships with the printer, it can Run Every Device. With a simple, intuitive interface, it's the perfect software for folks just starting out who aren't ready for a custom solution like IMAGEPRINT BLACK; for experienced printmakers who are happy using only a handful of papers; and for anyone who wants to make better looking prints on a budget.
How does IMAGEPRINT R.E.D. differ from IMAGEPRINT BLACK?
IMAGEPRINT R.E.D. shares the same interface as IMAGEPRINT BLACK, but we've removed some of the more advanced features to deliver a product that includes everything most people need for photographic printing.
Are all of the IMAGEPRINT BLACK profiles included with R.E.D.?
No, IMAGEPRINT R.E.D. doesn't use the same profiles as IMAGEPRINT BLACK. Instead, R.E.D. is engineered to be the very best at using the color management provided by your printer's manufacturer. It works with all the profiles provided with the printer driver as well as any profiles made by independent paper manufacturers for your printer.
Is there a quality difference between IMAGEPRINT R.E.D. and IMAGEPRINT BLACK?
IMAGEPRINT R.E.D. is still a ColorByte product, and we wouldn't release it unless we could guarantee it will improve the quality of your prints. For starters, we've engineered R.E.D. to optimize the printer driver supplied by the manufacturer. We take things to the next level by using IMAGEPRINT's proprietary pipeline to eliminate operating system conversions that could negatively impact quality.
IMAGEPRINT BLACK delivers the best quality prints. Period. It's a finely-tuned, custom output solution built for each individual paper and printer combination. The individual components are carefully integrated to work together at the highest level. Because of this, its availability is limited to an elite selection of printers.
Can I build my own profiles for IMAGEPRINT R.E.D.?
Yes. IMAGEPRINT R.E.D. gives you the perfect platform to build your own profiles. You can easily turn off color management to ensure you're getting the very best and use any ICC compliant tools to create your own profiles.

To find a link, users are left having to hover with their mouse waiting for the cursor to change to a pointer. On mobile, they are left to tap on text hoping it will make a page request.
The links above with icons are easier to see. For those without, it would be a good idea to add an underline, which is exactly what GDS does within the body of its articles:
6. Color Combinations
In the physical world you can't always control which colors appear next to one another: a red apple may have dropped and nestled itself into some green grass. However, we can control the colors we use to design our website. The following color combinations should be avoided where possible:
- green/red
- green/brown
- blue/purple
- green/blue
- light green/yellow
- blue/grey
- green/grey
- green/black
7. Form Placeholders
Using a placeholder without a label is problematic because placeholder text usually lacks sufficient contrast. Apple has this problem with their registration form, as shown below:
Increasing the contrast is not advisable because it will then be hard to tell the difference between placeholder text and user input.
It's better to use labels – a good practice anyway – with sufficient contrast, which is exactly what Made.com does as shown below:
8. Primary Buttons
Often, primary buttons use color alone to present themselves as such, and Argos does just this on its login screen:
Instead, consider using size, placement, boldness, contrast, borders, icons and anything else that will help – within the bounds of your brand guidelines. As an example, Kidly uses size, color and iconography:
9. Alert Messaging
Success and error messages are often colored green and red respectively. Most color-blind people don't suffer from achromatism, and so will naturally associate different colors with different messages. However, using prefix text such as 'Success' or, my preference, an icon makes it quick and easy to read as shown below:
10. Required Form Fields
Denoting required fields with color is a problem because some people may not be able to see the differences.
Instead, you could consider:
- Marking required fields with an asterisk.
- Even better, marking required fields with 'required.'
- Where possible, remove optional fields altogether.
11. Graphs
Color is often used to signify different segments of a graph. The image below demonstrates how people with different vision would see this. The color-blind-friendly graph is on the right.
Using patterns and, where possible, placing text within each segment makes graphs easy to understand. When text doesn't fit – as is often the case with a small pie chart segment – using a key will suffice.
12. Zoom
One accessibility feature that browsers have, is enabling someone to zoom in as much as they need. This improves readability–which is especially helpful on a mobile device.
Unfortunately, zoom can be disabled using the Viewport Meta Tag, which is problematic. For example, text size may be too small to read in relation to the color contrast—but zooming in effectively increases the font size, making it easier to read. So don't disable zoom on your website.
13. Relative Font Size
Similarly to the previous point, browsers provide the ability to increase text size (instead of zooming the entire page as a whole), in order to improve readability. However, some browsers disable this functionality when the font-size is specified in absolute units such as pixels. Using a relative font size unit, such as ems, ensures that all browsers afford this capability.
Tooling
There are lots of tools available to help you design for color-blind people:
- Check My Colours: if you have an existing website, you can just enter a URL and receive feedback of what needs to be improved.
- WebAim's color contrast checker: provide two colors to see if they pass accessibility guidelines.
- I Want To See Like The Color Blind: apply color blindness filters to your web page right within Chrome.
- Color Oracle: a color blindness simulator for Windows, Mac and Linux, showing you what people with common color vision impairments will see.
Conclusion
The tips in this article are not exhaustive, and they are not necessarily applicable to every situation. However, they do cover the majority of problems color-blind people experience when using websites.
It's more important to take away the principles, so that you can integrate them into your own design process. Pixatool 1 35 – create 8bit pixel style images. Ultimately, websites aren't just meant to look good – they are meant to be easy to use for everyone, including people who are color-blind.
Further Reading on SmashingMag:
What is IMAGEPRINT R.E.D.?
IMAGEPRINT R.E.D. is ColorByte's newest entry in the printing world. Because IMAGEPRINT R.E.D. uses the driver that ships with the printer, it can Run Every Device. With a simple, intuitive interface, it's the perfect software for folks just starting out who aren't ready for a custom solution like IMAGEPRINT BLACK; for experienced printmakers who are happy using only a handful of papers; and for anyone who wants to make better looking prints on a budget.
How does IMAGEPRINT R.E.D. differ from IMAGEPRINT BLACK?
IMAGEPRINT R.E.D. shares the same interface as IMAGEPRINT BLACK, but we've removed some of the more advanced features to deliver a product that includes everything most people need for photographic printing.
Are all of the IMAGEPRINT BLACK profiles included with R.E.D.?
No, IMAGEPRINT R.E.D. doesn't use the same profiles as IMAGEPRINT BLACK. Instead, R.E.D. is engineered to be the very best at using the color management provided by your printer's manufacturer. It works with all the profiles provided with the printer driver as well as any profiles made by independent paper manufacturers for your printer.
Is there a quality difference between IMAGEPRINT R.E.D. and IMAGEPRINT BLACK?
IMAGEPRINT R.E.D. is still a ColorByte product, and we wouldn't release it unless we could guarantee it will improve the quality of your prints. For starters, we've engineered R.E.D. to optimize the printer driver supplied by the manufacturer. We take things to the next level by using IMAGEPRINT's proprietary pipeline to eliminate operating system conversions that could negatively impact quality.
IMAGEPRINT BLACK delivers the best quality prints. Period. It's a finely-tuned, custom output solution built for each individual paper and printer combination. The individual components are carefully integrated to work together at the highest level. Because of this, its availability is limited to an elite selection of printers.
Can I build my own profiles for IMAGEPRINT R.E.D.?
Yes. IMAGEPRINT R.E.D. gives you the perfect platform to build your own profiles. You can easily turn off color management to ensure you're getting the very best and use any ICC compliant tools to create your own profiles.
How many printers can I use with IMAGEPRINT R.E.D.?
IMAGEPRINT R.E.D. will work with an unlimited number of printers in the size range it was purchased for, but it will only print to one printer at a time. Jobs sent to other printers will stack up in our spooler until the current print is complete. If you need to print to multiple printers at once you can purchase additional licenses.
Can I use IMAGEPRINT R.E.D. as a client over the network?
No, IMAGEPRINT R.E.D. can only be used on a single computer. If you need to print to one or more printers on a network, you need the more advanced features of IMAGEPRINT BLACK.
What advantages does IMAGEPRINT R.E.D. give me over printing from Photoshop?
We get this question a lot. Both use the OEM driver to print. However, Photoshop is foremost an image editing package that happens to allow you to print. It gives you very little control over output related functions. IMAGEPRINT R.E.D. is a feature rich printing application designed to drive your printer to its fullest potential. You'd be hard pressed to find an easier way to print than IMAGEPRINT R.E.D. In fact, we're confident that once you've use IMAGEPRINT R.E.D., you'll never want to print from Photoshop or a basic print utility again.
Does IMAGEPRINT R.E.D. use IMAGEPRINT BLACK's fancy Spoolface or the limited OS spooler to queue print jobs?
This is another area that separates IMAGEPRINT R.E.D. from other methods of printing. IMAGEPRINT R.E.D. uses the same advanced spooler as IMAGEPRINT BLACK, because we believe any application designed for printing should include professional level spooling.
What is IMAGEPRINT R.E.D.'s automatic color management mode?
Automatic color management is one way that IMAGEPRINT R.E.D. simplifies color management. By default, the correct profile will be automatically selected whenever you choose to use paper made by your printer's manufacturer. Just select the Media Type, and IMAGEPRINT R.E.D. will do the rest.
How do I use 3rd party paper profiles in IMAGEPRINT R.E.D.?
It's so easy; just select the 3rd party paper profile you want to use and IMAGEPRINT R.E.D. will tell you which media type to select. No need to decipher cryptic filenames or struggle with media configuration files every time you want to make print.
If I already own IMAGEPRINT BLACK, can I also run IMAGEPRINT R.E.D. for a different printer?
Yes. Tyme 2 2018 4 – effective time tracking sheet. You can add IMAGEPRINT R.E.D. to any IMAGEPRINT BLACK license, and you can move between the two in the same interface.
Does IMAGEPRINT R.E.D. run on both Mac and PC?
Aquarela 1 0 3 – Improve Your Color Workflow Pdf Document
Yes. IMAGEPRINT R.E.D. is hybrid and you own the ability to use it on Mac and PC.
How much does IMAGEPRINT R.E.D. cost?
Aquarela 1 0 3 – Improve Your Color Workflow Pdf Download
Because we aren't building custom drivers and paper profiles for over 93 manufacturers like we do with IMAGEPRINT BLACK, we can offer IMAGEPRINT R.E.D. at a much lower price. For printers 17' or smaller it's just $399; for printers 24' or larger it's $599.

